Notre site n’autorise pas, pour l’instant, les visiteurs du site à participer. Or ce genre de site se prète particulièrement bien aux forums ouverts aux visiteurs :
 d’abord parce que sur ce genre de sujet, les utilisateurs aiment à donner leur avis ; les forums de jeux vidéo sont très fournis...
d’abord parce que sur ce genre de sujet, les utilisateurs aiment à donner leur avis ; les forums de jeux vidéo sont très fournis...
 parce que c’est un élément indispensable au contenu éditorial du site : il est en effet impossible de prévoir à l’avance toutes les questions concernant un jeu (trucs, astuces, bloqué à tel niveau, comment reconfigurer la carte graphique RadeTI 2525 de son PC...) ; les forums sont le lieu indispensable pour ce genre de questions/réponses.
parce que c’est un élément indispensable au contenu éditorial du site : il est en effet impossible de prévoir à l’avance toutes les questions concernant un jeu (trucs, astuces, bloqué à tel niveau, comment reconfigurer la carte graphique RadeTI 2525 de son PC...) ; les forums sont le lieu indispensable pour ce genre de questions/réponses.
Avant d’intégrer des forums sur notre site, il faut d’abord définir où et comment les intégrer.
 Première question : où ?
Première question : où ?
Avec les squelettes fournis en standard avec SPIP, on a pris l’habitude d’installer les forums directement sous chaque article. Or, ici, notre structure éditoriale est totalement différente : tous les articles concernant un jeu sont regroupés dans une rubrique. Nous pourrions certes continuer à installer les forums sous chaque article, mais cela serait sans doute peu efficace : plus qu’une réaction à un article précis, le visiteur voudra certainement discuter du jeu « en général ».
Nous décidons (encore un choix éditorial arbitraire !) que les forums ne concerneront pas chaque article (chaque test, chaque preview, etc.), mais le jeu dans son ensemble. C’est-à-dire la rubrique du jeu. Dans chaque article, nous ferons un lien vers une page commune affichant le forum de la rubrique.
 Deuxième question : comment ?
Deuxième question : comment ?
La présentation du forum est importante : faut-il tout afficher d’un seul coup (c’est toujours très pratique), ou bien afficher d’abord une liste des titres des messages, et une page spécifique pour chaque message.
Sur un site de jeux vidéo, nous pouvons prévoir des forums très actifs, avec de nombreux messages, certains très longs (certains visiteurs vont certainement poster la critique complète d’un jeu, une soluce interminable...). Impossible dès lors d’afficher tout le contenu de tous les messages sur une seule page.
Nous choississons donc de présenter d’abord la liste des messages, avec uniquement leur titre ; puis nous réaliserons une seconde page affichant chaque message spécifique.
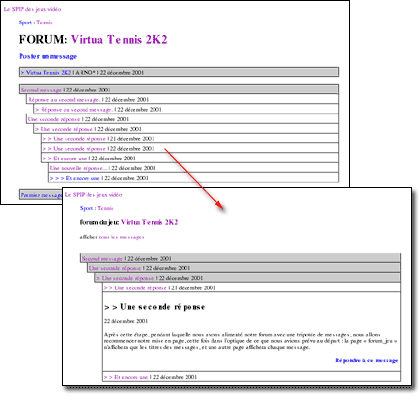
La page forum_jeu.php3
La page qui affichera la liste complète des messages d’un forum sera donc la page « forum_jeu.php3 ». Cette page est appelée avec un numéro de rubrique (puisque c’est la rubrique qui contient tous les articles du jeu).
Commençons par intégrer le lien vers cette page dans la navigation de notre site.
Sur la page « article.html », ajoutons le lien vers le forum du jeu. Insérons (par exemple après l’affichage des #NOTES) :
Contentons-nous pour l’instant de ce seul lien de navigation. En effet, pour réaliser un affichage plus complet (nombre de messages notamment), nous avons besoin de créer des messages de forum afin de tester notre interface, et pour l’instant ces forums sont totalement vides.
Créons donc notre squelette des forums...
Commençons, comme d’habitude, par le fichier d’appel : « forum_jeu.php3 » :
Le squelette forum_jeu.html
Créons maintenant le fichier « forum_jeu.html ». Pour l’instant très simple :
Ce premier squelette très simple affiche :
 le retour à la page d’accueil du site ;
le retour à la page d’accueil du site ;
 la hiérarchie menant à ce jeu ;
la hiérarchie menant à ce jeu ;
 le titre du jeu.
le titre du jeu.
Grâce à la BOUCLE_principale, nous sommes bien dans la rubrique qui concerne ce jeu.
Pour l’instant, notre forum est totalement vide. Avant de créer l’affichage prévu (afficher uniquement la liste des messages), créons une interface permettant de créer un forum complet. Grâce à lui, nous pourrons « alimenter » notre forum, et ainsi créer l’interface ensuite.
Insérons le lien qui nous permettra de poster notre premier message :
Automatiquement, #PARAMETRES_FORUM indiquera qu’il s’agit de messages liés à une rubrique, puisque notre BOUCLE_principale est bien de type (RUBRIQUES).
Affichons le titre de ces premiers messages :
Ajoutons la possibilité de répondre à ces messages :
De cette façon, nous pouvons répondre aux messages de « premier » niveau (ce qu’on nomme les « threads », c’est-à-dire les messages qui lancent une nouvelle discussion), mais nous ne les affichons pas.
Affichons les réponses :
Nous affichons désormais les réponses aux threads, il est possible de répondre à ces réponses, mais sans affichage. Pour afficher ces réponses, nous allons désormais ajouter une boucle récursive, c’est-à-dire que la BOUCLE_reponses va s’appeler elle-même, ce qui nous permettra d’afficher d’un seul coup l’intégralité des messages.
Modifions la BOUCLE_reponses ainsi :
Nous avons ajouté à l’intérieur de la BOUCLE_reponses une BOUCLE_rep_messages, qui appelle la BOUCLE_reponses. Ce qui permet d’afficher les réponses aux messages de la BOUCLE_reponses, de manière récursive (on exécute cette boucle jusqu’à ce qu’il n’y ait plus aucune réponse).
Arrivé à ce stade, pour les besoins de notre développement, il faut faire une pause, et consacrer un peu de temps à créer de nombreux messages dans un forum, avec plusieurs fils de discussion (threads), des réponses à des réponses... de façon à simuler un forum complet. Cela nous permettra de créer plus logiquement notre interface graphique.
On recommence...
Après cette étape, pendant laquelle nous avons alimenté notre forum avec une tripotée de messages, nous allons recommencer notre mise en page, cette fois dans l’optique de ce que nous avions prévu au départ : la page « forum_jeu » n’affichera que les titres des messages, et une autre page affichera chaque message.
Comme nos boucles précédentes n’affichaient pas d’informations, les modifications sont peu importantes :
 il faut afficher le #TITRE en lien hypertexte vers la page de ce message (nous décidons que nous utiliserons une page intitulée « message.php3 » pour cela) ;
il faut afficher le #TITRE en lien hypertexte vers la page de ce message (nous décidons que nous utiliserons une page intitulée « message.php3 » pour cela) ;
 il faut afficher le #NOM de l’auteur du message, et la #DATE d’envoi du message ;
il faut afficher le #NOM de l’auteur du message, et la #DATE d’envoi du message ;
 il faut supprimer la mention « répondre à ce message ».
il faut supprimer la mention « répondre à ce message ».
Nous en profitons pour modifier la présentation graphique. Les <ul> et <li> suffisent pour présenter la structure logique, mais graphiquement ça n’est pas très joli. Nous les remplaçons donc par quelques feuilles de style très simples.
Finalement, notre code devient :
Remarque sur les styles. Nous avons inséré ici les styles directement dans la déclaration des <div>. On pourra préférer les regrouper dans des feuilles de style en début de fichier. Cependant, pendant le développement de la page, il est toujours pratique de pouvoir les modifier directement à l’endroit où se trouve l’information. Par ailleurs, l’usage des styles pose des difficultés de compatibilité avec Netscape 4.7 : non seulement celui-ci n’utilise pas l’intégralité des styles, mais en plus certains styles provoquent des bugs d’affichage. Dans l’exemple ci-dessus, nous avons choisi des styles qui ne provoquent pas ces bugs.
Notre page d’affichage de tous les messages d’un forum est terminée. Dans le cadre d’un véritable site, on gagnerait à afficher de plus les liens vers les articles de cette rubrique (les tests, les previews, un rappel des dates de sortie) ; comme cela a déjà été réalisé par ailleurs, nous laissons ce soin au lecteur.
Afficher chaque message : message.php/message.html
Il nous faut désormais afficher le texte de chaque message, avec la possibilité d’y répondre. Comme nous avons créé les liens sur la page précédente, nous savons que cela se fera avec un couple de fichiers : « message.php3 » et « message.html », appelés par un « id_forum » (id_forum étant le numéro de chaque message du forum).
Le fichier « message.php3 » :
Le fichier « message.html » contient le squelette :
Cette première version affiche :
 le titre de la page (dans
le titre de la page (dans <title>...</title>) ;
 le lien vers la page d’accueil du site ;
le lien vers la page d’accueil du site ;
 le titre, le texte, la date, l’auteur et un site Web de ce message.
le titre, le texte, la date, l’auteur et un site Web de ce message.
Du côté de la navigation dans le site, tout reste à faire... Nous allons afficher la mention du jeu concerné par ce message. Dans la BOUCLE_principale, juste avant le #TITRE du message, ajoutons l’indication du titre du jeu (avec un lien vers la rubrique du jeu) et un lien vers la page affichant tous les messages :
Nous recopions notre traditionnelle BOUCLE_hierarchie permettant d’indiquer la hiérarchie des styles de jeux :
Nous désirons maintenant afficher la hiérarchie des messages qui mènent à notre message (s’il s’agit d’une réponse à un autre message, nous voulons afficher le lien vers ce message « parent »). Nous insérons (après le lien « afficher tous les messages », et avant le #TITRE du message actuel) :
Note : le critère {id_enfant} appliqué aux boucles (FORUMS) a été introduit dans la version 1.3 de SPIP. Ce critère permet d’appeler le message auquel le message actuel répond. (Un critère similaire existe pour les boucles (RUBRIQUES), nous l’utilisons d’ailleurs dans « article.html » pour « remonter d’un cran » dans la hiérarchie des rubriques. Curieusement, nous avions oublié ce critère dans les boucles des forums...)
Nous affichons ici le message auquel le message de la BOUCLE_principale répond. Cela ne nous suffit pas, nous voulons afficher toute la succession des messages jusqu’à notre message principal (si le message affiché grâce à la BOUCLE_parents est lui-même une réponse, nous voulons encore remonter d’un cran, et ainsi de suite jusqu’au premier message du thread).
Pour cela nous utilisons tout simplement une boucle récursive, comme nous l’avons fait avec la BOUCLE_reponses de « forum_jeu.html ». Nous inversons cependant la logique, puisqu’au lieu de « descendre » la hiérarchie des messages, nous la « remontons ». Pour que la présentation soit cohérente, nous plaçons l’appel de la boucle récursive avant l’affichage du #TITRE du message (les message « parents » doivent s’afficher avant le titre de leur réponse) :
Cette boucle suffit à afficher la navigation et la structure logique dans les messages. Cependant, graphiquement cela ne nous convient pas. En effet, pour bien marquer le fait qu’il s’agit d’un enchaînement de réponses successives, nous voulons rétablir le petit décalage vers la droite à chaque réponse (comme sur la page « forum_jeu.html »).
Nous allons donc utiliser un style provoquant, à chaque appel de la boucle récursive, un décalage vers la gauche (de 15 points, puisque c’est le décalage utilisé dans la page « forum_jeu.html »). Nous en profitons pour afficher la #TITRE du message dans la même style que sur cette page (liseret à gauche et en dessous) :
L’affichage devient plus cohérent, avec le décalage vers la gauche et les liserets, mais cela n’est pas encore parfait : ce décalage rentre dans la marge gauche de la page, puisque l’on décale vers la gauche, sans avoir auparavant décalé l’ensemble de la page vers la droite (si l’on considère une valeur de marge, on peut ainsi considérer que la marge gauche devient « négative » : au départ une marge égale à 0, puis -15, puis -30...).
Nous allons donc devoir décaler l’ensemble vers la droite. Nous ne pouvons pas le faire à l’intérieur de la BOUCLE_parents, puisque nous décalerions, à chaque récursivité, une fois vers la gauche, et immédiatement une fois vers la droite ; les décalages d’annuleraient à chaque fois.
Nous allons donc créer une nouvelle boucle, avant la boucle d’affichage des parents, dont le seul but sera d’afficher des <div> destinés à provoquer l’affichage vers la droite.
L’ensemble de la page sera décalé vers la droite (s’il y a trois messages avant d’arriver au message principal, tout sera décalé de 45 points vers la droite). Les messages parents partiront donc de cette valeur pour se décaler vers la gauche : le premier message parent sera décalé vers la gauche, avec donc une marge global de 30 points vers la droite (45 - 15), le second sera à 15 points, puis 0 points.
Notre code devient :
La BOUCLE_decaler_droite est encore une boucle récursive, similaire à celle destinée à afficher les messages parents. La différence est ici dans le contenu : à chaque message parent, au lieu d’afficher le titre du message, on affiche uniquement un <div> provoquant le décalage vers la droite.
Puisque nous avons provoqué un décalage vers la droite, il faut ensuite réaliser l’opération inverse en fermant tous ces <div...>. Cela se fait par la même boucle, contenant cette fois les balises </div>. Mais où placer cette boucle ? Il nous semble logique d’afficher le texte du message principal avec un décalage vers la droite : il apparaîtra ainsi très clairement comme une réponse au dernier message affiché par la BOUCLE_parents.
C’est donc juste après la #TEXTE du message principal que nous plaçons le code suivant :
Nous voulons maintenant afficher les réponses au message principal. De cette façon, nous pourrons nous seulement « remonter » la hiérarchie (avec la BOUCLE_parents), mais aussi la « descendre ».
Pour cela, il nous suffit de recopier la BOUCLE_reponses récursive de la page « forum_jeu.html ». Nous insérons ce code juste après le #TEXTE du message principal, et avant le décalage vers la gauche (il est logique que ces réponses soient décalées à droite du message principal) :
Enfin il nous reste à afficher les réponses situées au « même niveau » hiérachique que le message principal (c’est-à-dire : si notre message principal est une réponse à un message, nous voulons afficher les liens vers les autres réponses à ce message).
Affichons toutes les autres réponses, en insérant ce code juste avant le #TITRE de notre message principal :
Avec le décalage que nous avons créé précédemment, tout cela est du plus bel effet...
Améliorons encore notre présentation : nous allons afficher au dessus de notre message principal uniquement les messages postés avant ce message. Pour cela, nous ajoutons un critère à notre BOUCLE_niveau :
Le critère {age_relatif} (apparu dans SPIP 1.3) est similaire au critère habituel {age}. Mais, là où {age} compare la date de l’élément (article, message de forum, etc.) à la date actuelle (aujourd’hui), {age_relatif} compare cette date à la date de l’élément courant : dans notre cas, puisque nous sommes dans la BOUCLE_principale qui affiche le message principal, nous sélectionnions les autres messages en comparant leur date à la date du message principal. Avec {age_relatif>0}, nous récupérons donc uniquement les messages plus anciens que le message principal.
Fort logiquement, nous créons une boucle avec le critère d’age relatif opposé, après les messages de BOUCLE_reponses.
Il ne nous reste plus qu’à retravailler un peu la présentation du message principal (nous le plaçons lui aussi à l’intérieur d’un liseret noir), et à ajouter le lien « Répondre à ce message » :

Nos deux squelettes permettant de gérer les forums d’un jeu sont terminés. Tout cela peut paraître un peu compliqué, mais il faut bien considérer que nous avons décidé de fignoler la présentation de la structure. Nous aurions pu nous contenter d’une interface de navigation beaucoup plus spartiate.
Les liens depuis les autres pages
Reprenons le référencement de ce forum dans les autres pages du site.
Dans la page « article.html », modifions notre lien et ajoutons une boucle :
La BOUCLE_forum n’affiche rien, nous n’utiliserons que le texte conditionnel après. Le critère {plat} de cette boucle de forum indique que nous voulons récupérer tous les messages du forum (sans ce critère, nous ne récupérerions que les threads ; ici nous récupérons même les messages qui sont des réponses à d’autres messages). Cette boucle (qui n’affiche rien) effectuée, nous pouvons afficher en texte optionnel le nombre total de résultats, grâce à #TOTAL_BOUCLE, c’est-à-dire le nombre de messages dans le forum.
Dans « rubrique.html », cela devient un peu plus compliqué. En effet, de la même manière que nous avions établit une différence de présentation entre les rubriques de navigation (par grandes catégories de jeux) et les rubriques de jeux (contenant des articles), nous ne voulons afficher un lien vers un forum de discussion que s’il s’agit bien de la rubrique d’un jeu. Pour cela, nous créons une boucle qui va tester la présence d’au moins un article dans la rubrique, et notre lien vers le forum ne sera affiché que si cette boucle (BOUCLE_test_jeu) contient au moins un élément. Ce qui nous donne, inséré après la BOUCLE_sites et juste avant la fin de la BOUCLE_les_articles :
Nous supprimons ici l’affichage du nombre de messages : nous sommes ici à l’intérieur du texte optionnel de la BOUCLE_test_jeu, et l’insertion d’une nouvelle boucle à cet endroit est toujours déconseillée (notamment, la valeur #TOTAL_BOUCLE serait celle de la boucle BOUCLE_test_jeu, et non plus le nombre de messages dans le forum).
Evidemment, on pourra compléter ce processus en ajoutant ces liens vers les forums sur d’autres pages. Par exemple le tableau des annonces des sorties de jeux.

