Jusqu’à présent, quand vous utilisiez votre navigateur pour vérifier la mise en page de votre site perso (et incrémenter le compteur d’audience) ou pour vous tenir au courant de l’info qui tue, miracle, ça marchait tout seul. A savoir que les pages s’affichaient dans votre navigateur et vous arriviez à les lire. Magique en somme.
Vous êtes-vous déjà demandé comment cela était possible et quelles étaient les ténébreuses mécaniques qui se mettaient en branle pour assurer un service aussi impeccable ? J’espère que oui, parce que cet article va traiter de ça ...
Mise en jambe
Pour commencer on supposera que vous êtes connecté à internet par un moyen ou par un autre, ce qui veut dire que vous avez accès à une foultitude de services dont ce qu’on appelle le web, c’est à dire la consultation à distance de pages de rédactionnel (au sens large : texte + images + videos + sons, etc.).
Comme vous le savez, pour visionner un site, vous tapez l’url du site dans l’emplacement ad hoc de votre navigateur (la case adresse) et la page apparait. Par exemple vous tapez :
www.mon_hébergeur_gratuit.fr/mon_site_a_moi
et la page contenant votre dernier-né se révèle à vos yeux ébahis (et jamais lassés).
Evidemment, on peut se demander d’où vient cette page. Où est-elle stockée avant de se retrouver dans la mémoire de votre navigateur ?
Inutile de vous mener en bateau : initialement, elle se trouve sur un autre ordinateur, puis sur votre demande, elle a été transmise sur le réseau et est enfin arrivée dans votre navigateur.
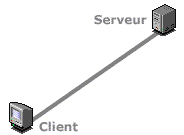
En simplifiant à l’extrême, histoire de voir les choses en face ou dans les yeux, on a le schéma suivant :

On a donc deux ordinateurs et un réseau. Dans le schéma on fait comme si les deux ordinateurs étaient physiquement reliés, alors que c’est très rarement le cas pour le grand public.
Sont figurés :
 Votre ordinateur qui s’appelle le client (terme technique qui n’engage à rien). Sur cet ordinateur, le navigateur affiche les pages que vous demandez.
Votre ordinateur qui s’appelle le client (terme technique qui n’engage à rien). Sur cet ordinateur, le navigateur affiche les pages que vous demandez.
 Un autre ordinateur qui contient les pages. Il s’appelle le serveur, parce qu’il sert des données (ici des pages) aux clients qui le lui demandent. En pratique, un serveur est souvent un PC comme le votre, un peu plus puissant, et avec de grosses lignes de communication.
Un autre ordinateur qui contient les pages. Il s’appelle le serveur, parce qu’il sert des données (ici des pages) aux clients qui le lui demandent. En pratique, un serveur est souvent un PC comme le votre, un peu plus puissant, et avec de grosses lignes de communication.
 Un réseau qu’on a représenté comme une liaison directe entre les deux machines.
Un réseau qu’on a représenté comme une liaison directe entre les deux machines.
Nous n’entrons pas ici dans le détail et supposons que les deux ordinateurs communiquent déjà (grâce au protocole TCP/IP). Un petit détail qui a son importance : en langage technique, le terme serveur a deux significations, il désigne :
 1. la machine (le PC) comme expliqué plus haut ;
1. la machine (le PC) comme expliqué plus haut ;
 2. un programme tournant sur la machine-serveur et servant des données au client. Dans le cas du web, ça s’appelle un serveur web, et c’est ce programme qui a charge de renvoyer les pages vers le navigateur du client. Par exemple, Apache est un serveur web du domaine public utilisé par la très grande majorité des sites grand public.
2. un programme tournant sur la machine-serveur et servant des données au client. Dans le cas du web, ça s’appelle un serveur web, et c’est ce programme qui a charge de renvoyer les pages vers le navigateur du client. Par exemple, Apache est un serveur web du domaine public utilisé par la très grande majorité des sites grand public.
Revenons à notre problème : nous savons que le serveur web doit renvoyer les pages demandées vers le navigateur. Comment fait-il, le bougre ? C’est très simple.
URL, bien sûr !
Lorsque vous demandez l’URL (Uniform Resource Locator)
www.mon_hébergeur_gratuit.fr/mon_site_a_moi/page1.htm
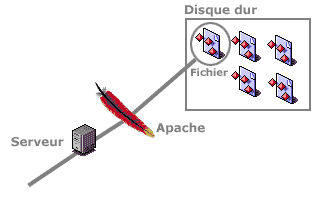
le serveur web va chercher le fichier page1.htm dans l’espace qui est alloué à votre site, c’est-à-dire dans le disque dur de la machine-serveur, et vous la renvoie.

En fait (toujours en simplifiant), l’URL se compose de trois parties. Découpons la bête :
 1. www.mon_hébergeur_gratuit.fr est le nom de domaine de votre hébergeur. Tous les sites qui sont hébergés par cet hébergeur ont une url qui debute avec ce nom de domaine.
1. www.mon_hébergeur_gratuit.fr est le nom de domaine de votre hébergeur. Tous les sites qui sont hébergés par cet hébergeur ont une url qui debute avec ce nom de domaine.
 2. mon_site_a_moi est le nom de votre site. Il lui est associé un espace disque sur la machine-serveur pour stocker vos pages (et vos images et tout le reste). Si votre beau-frêre a lui aussi un site chez cet hébergeur, il a lui aussi un espace associé (différent du votre bien sur). En pratique, cet espace correspond à un répertoire sur le disque de la machine-serveur.
2. mon_site_a_moi est le nom de votre site. Il lui est associé un espace disque sur la machine-serveur pour stocker vos pages (et vos images et tout le reste). Si votre beau-frêre a lui aussi un site chez cet hébergeur, il a lui aussi un espace associé (différent du votre bien sur). En pratique, cet espace correspond à un répertoire sur le disque de la machine-serveur.
 3. page1.htm est le nom de votre page, et le nom du fichier associé sur la machine-serveur.
3. page1.htm est le nom de votre page, et le nom du fichier associé sur la machine-serveur.
Vous avez sûrement remarqué que si votre url ne comprend que :
www.mon_hébergeur_gratuit.fr/mon_site_a_moi,
une page s’affiche tout de même. C’est normal : le serveur web a une page par défaut (généralement index.htm) qu’il renvoie si une url « courte » est donnée.
Vous avez aussi remarqué, car vous êtes très observateurs, que le navigateur vous affiche un message d’erreur si vous vous trompez dans votre url, en particulier, si vous vous trompez dans le nom de la page. C’est prévu : si le serveur web ne trouve pas le fichier sur son disque, il renvoie un code (le code 404) au navigateur, lequel affiche la page d’erreur.
Tout semble donc lumineux. Nous pourrions tout de même entrer un peu plus dans le détail. Puisque des données sont transmises sur le réseau entre une machine-serveur et un client, deux questions se posent :
 Comment ces données sont transmises ?. L’ensemble des règles régissant la transmission des données s’appelle le protocole. Dans le cas du web, le protocole s’appelle HTTP.
Comment ces données sont transmises ?. L’ensemble des règles régissant la transmission des données s’appelle le protocole. Dans le cas du web, le protocole s’appelle HTTP.
 Sous quelle forme sont transmises ces données ?. La norme qui définit sous quelle forme les données sont transmises s’appelle le HTML.
Sous quelle forme sont transmises ces données ?. La norme qui définit sous quelle forme les données sont transmises s’appelle le HTML.
Le protocole HTTP
En fait lorsque vous entrez une url dans votre navigateur (et tapez ENTER), ce dernier « demande » au serveur web de lui renvoyer la page correspondant à l’url. Quand le serveur web renvoie la page, il « répond » au navigateur.
On voit qu’on peut ranger le HTTP en deux parties :
 les questions, les ordres qui « remontent » du client vers le serveur ;
les questions, les ordres qui « remontent » du client vers le serveur ;
 les reponses qui « descendent » du serveur vers le client.
les reponses qui « descendent » du serveur vers le client.
En fait, du point de vue du navigateur, il n’existe en pratique que deux ordres (on appelle ça des requêtes) : le GET et le POST, qui font la même chose à savoir demander une page au serveur web. La différence réside dans le fait que le POST sert essentiellement dans le cas du web dynamique pour le passage de paramêtres. Dans la suite on utilisera la requête GET, mais il faut garder à l’esprit que POST est très similaire.
Le HTTP est un protocole en « mode texte », c’est à dire que les requêtes et les réponses sont « lisibles » par un humain (ce qui simplifie le debogage). Ainsi lorsque vous voulez voir la page :
www.truc.com/monsite/page1.htm,
le navigateur envoie vers le serveur web la requete suivante :
GET www.truc.com/monsite/page1.htm HTTP/1.0
Tout simplement.
Recevant cela, le serveur web ira chercher la page qui va bien comme vu plus haut et la renverra. Comment la renverra-t-il ? Tout simplement en envoyant le contenu du fichier indiqué par l’url, précédé d’un entête.
Cet entête est de taille variable. Il contient :
 un code de retour (obligatoire) : 200 pour Ok, sinon d’autres codes pour des erreurs (404 par exemple) ou des fonctions particulieres (comme 301 pour une redirection) ;
un code de retour (obligatoire) : 200 pour Ok, sinon d’autres codes pour des erreurs (404 par exemple) ou des fonctions particulieres (comme 301 pour une redirection) ;
 la taille de ce qui suit, c’est à dire la taille du fichier qui a été demandé ;
la taille de ce qui suit, c’est à dire la taille du fichier qui a été demandé ;
 le type de contenu (html, image, video, etc. : on appelle ça les types MIME) ;
le type de contenu (html, image, video, etc. : on appelle ça les types MIME) ;
 la date ;
la date ;
 d’autres données, comme par exemple un cookie ou le type du serveur web.
d’autres données, comme par exemple un cookie ou le type du serveur web.
À notre niveau, on peut dire que le HTTP se réduit à cela.
Le HTML
Initialement (il y a de cela pas mal de temps), le web était prévu pour faire de l’affichage de page texte distantes. Il n’y avait pas d’images et encore moins de vidéos.
Ce qui explique que la norme HTML soit une norme orientée texte : c’est en fait un langage de description de texte enrichi. Ou un langage de mise en page, si on préfère [1].
Le principe en est le suivant : j’ai un texte, brut, sans fioriture, un texte semblable à celui qu’on peut avoir en utilisant notepad, par exemple. Comment faire en sorte pour qu’il soit un peu plus sexy, et qu’on ait un peu envie de le lire ? Facile : il faut ajouter du gras, de l’italique, des couleurs, différentes polices et tailles de caractères. Si on peut ajouter la notion de tableaux pour gérer le colonnage, par exemple, ce serait encore mieux. Et evidemment, il faut gérer l’hyper-lien, puisque c’est le fondement du HTML qui signifie Hyper-Text Markup Language, ce qu’on peut traduire par Langage hyper-textuel à balises.
D’où la notion de balises. Une balise est un délimiteur qui indique une opération à effectuer sur une partie du texte. Il y a une balise de début et une balise de fin, pour délimiter cette zone. La balise de début est de la forme <truc> et celle de fin, de la forme </truc>.
Ce n’est pas très clair ?
Pas de panique. Supposons que vous vouliez mettre une partie du texte en gras. Comme ceci :
Il leur faudrait une bonne guerre !
Le code HTML associé est :
Il leur faudrait une <b>bonne</b> guerre
Ici on a la balise <b>,</b> qui indique le gras et qui encadre le mot bonne pour le mettre en gras.
Si on voulait mettre en italique, on mettrait les balises <i>,</i>, en rouge <font color=red>,</font>, en gros <font size=5>,</font>, etc.
Dans le cas de l’hyper-lien, la balise est le <a>,</a> et le principe est le suivant :
voici un lien vers Uzine 3
se code :
voici un lien vers <a href="http://www.uzine.net">Uzine</a>3
Nous n’allons pas évidemment rentrer dans le détail du HTML, mais juste essayer de comprendre l’intérêt de ce language. D’abord il est simple et (relativement) lisible. Ensuite, et surtout il est multi-plateformes ; en effet, à de menues différences prêt, un Mac et un PC affiche une page HTML de la même façon. La page HTML ne contient que des directives de mise en page, et c’est à charge du navigateur d’assurer l’affichage au mieux. La personne qui écrit la page HTML n’a pas à se préoccuper de savoir comment elle va s’afficher. C’est le problème du navigateur, et on peut raisonnablement supposer qu’à niveau de versions égales, l’affichage sera globalement identique quelque soit le type d’ordinateur et de système d’exploitation.
Et mes images alors ?
Jusqu’à présent, nous avons toujours supposé que les données transmises étaient de type texte. Evidemment, comment chacun sait, une page peut contenir des images, du son, des videos, du flash, etc.
En fait, tous ces objets supplémentaires, sont traités à peu près de la même façon : il est indiqué dans le code HTML qu’il faut à tel endroit activer l’objet (dans le cas d’une image, l’afficher, d’un son le jouer, d’une video, l’executer, etc.).
Prenons le cas des images. Si vous désirez afficher une image dans votre page, comme ceci :

Il vous faudra écrire le code
<img src="le_bo_castor.jpg">
qui indique qu’à cet endroit, il faut afficher l’image de ce merveilleux animal. Ce qui signifie que lorsque le navigateur va tomber sur cette portion de code, il va demander au serveur web de lui envoyer le fichier associé, en faisant, comme on l’a vu précédemment, un :
GET le_bo_castor.jpg HTTP/1.0
On remarque au passage qu’ici l’url est limitée au nom du fichier. C’est une url relative ; on suppose que le fichier se trouve dans le site courant (le votre en l’occurence). Si vous aviez voulu recupérer une image depuis un autre site il aurait fallu entrer le code HTML suivant :
<img src="http://autre_site/le_bo_castor.jpg">
Ceci appelle une remarque : si votre page contient 10 images, pour l’afficher completement, il faudra faire : 1 requete GET pour récupérer la page, et dix autres pour récupérer les images. Même si ces images sont dans le cache et que le réseau est un peu saturé, l’affichage de la page peut prendre un cretain temps
Pour les autres types d’objets (videos, sons, flash, applets, etc.), le principe est le même : le code HTML contient une référence vers l’objet sur le site où il se trouve physiquement sous forme de fichier.
En résumé
Le web, c’est bien !

